Warum INP die Zukunft der Core Web Vitals ist
Erfahre, wie du den INP optimieren kannst, um die Performance und Benutzererfahrung deiner Website zu verbessern. Erhalte Tipps und Tools für eine effektive Umsetzung.
Einführung in die Interaktion bis zum nächsten Bildschirminhalt (INP)
Die neue Metrik „Interaction to Next Paint“ (INP) wurde im März 2024 eine zentrale Rolle in den Core Web Vitals von Google. Diese Kennzahl ersetzt den bisherigen „First Input Delay“ (FID) und bietet eine umfassendere und präzisere Messung der Interaktionslatenz. INP misst die Reaktionszeit des Browsers auf Nutzerinteraktionen und trägt so zu einer verbesserten Bewertung der Seitenerfahrung bei.
Was ist INP und warum ist es wichtig?
INP erfasst die Zeitspanne von der Nutzerinteraktion bis zur nächsten visuellen Veränderung auf dem Bildschirm. Dies umfasst alle Interaktionen während des gesamten Besuchs auf einer Webseite. Der höchste gemessene Wert wird als INP-Wert herangezogen. Eine niedrige INP deutet auf eine schnelle und reibungslose Nutzererfahrung hin, was sich positiv auf das Website-Ranking auswirkt.

Messung der INP-Werte
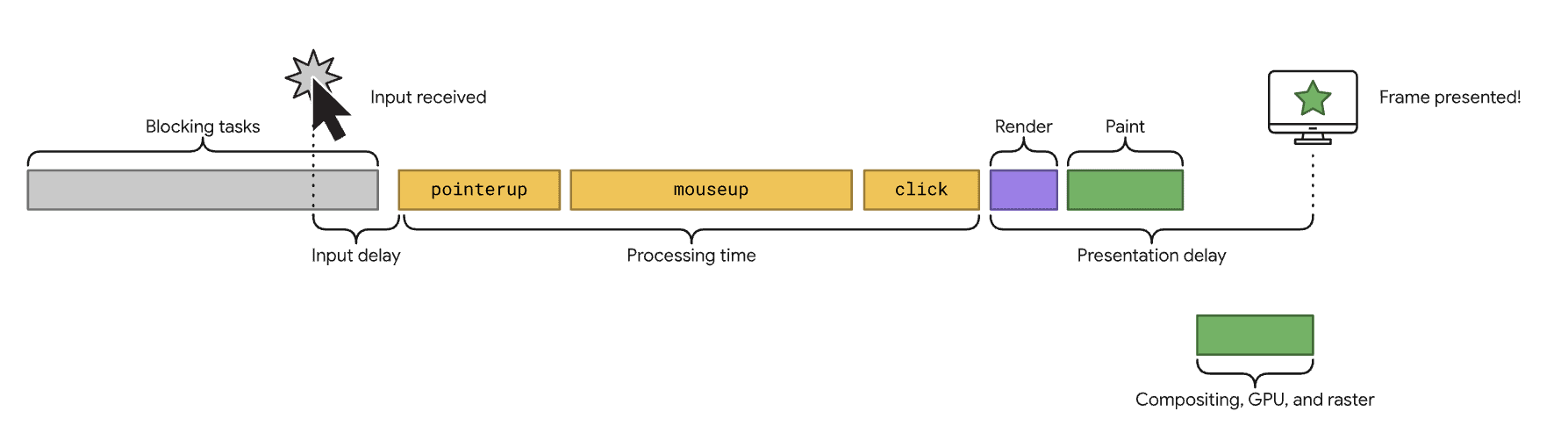
Die Messung der INP erfolgt in drei Schritten:
- Input Delay: Zeit von der Eingabe bis zur Event-Ausführung.
- Verarbeitungszeit: Dauer der Event-Ausführung.
- Präsentationsverzögerung: Zeit bis zur Darstellung des nächsten Frames.
Webseiten mit weniger als 50 Interaktionen werden anhand der höchsten gemessenen Interaktionslatenz bewertet, während bei mehr Interaktionen das 98. Perzentil herangezogen wird.

Die drei bislang wichtigsten Kennzahlen der Core Web Vitals
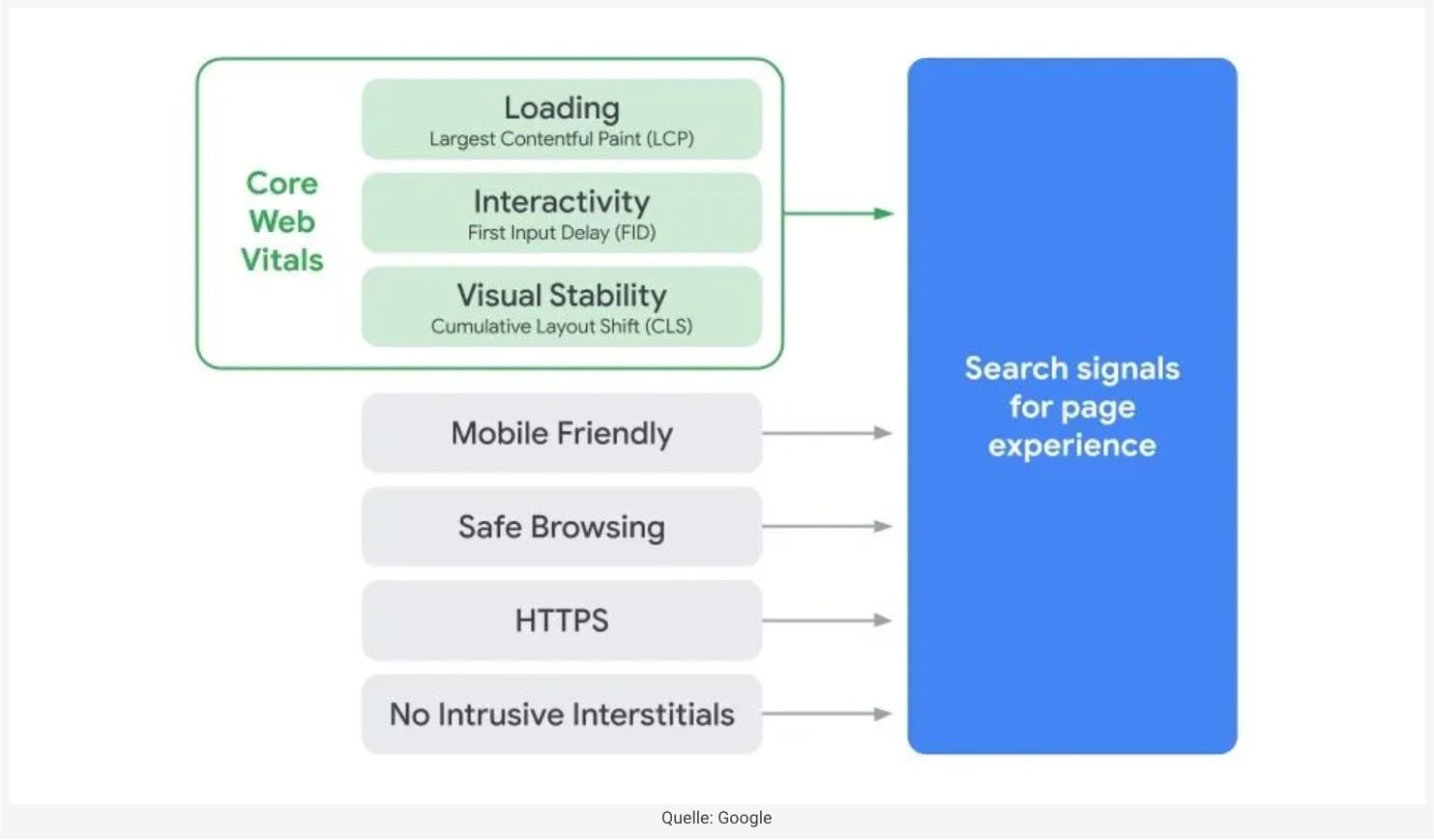
Im Jahr 2021 hat Google die Core Web Vitals eingeführt, um die Benutzererfahrung auf Webseiten zu bewerten. Diese Bewertung fließt direkt in das Ranking einer Website ein, wodurch Betreiber in der Lage sind, die Nutzererfahrung gezielt zu optimieren.
Der Fokus der Core Web Vitals liegt auf drei Hauptbereichen: Ladegeschwindigkeit, Interaktivität und visuelle Stabilität.
Ladegeschwindigkeit (LCP – Largest Contentful Paint)
LCP misst die Dauer, die der Browser benötigt, um das größte sichtbare Element einer Webseite zu laden. Dieser Messwert bezieht sich auf den größten sichtbaren Bereich, der Bilder, Videos oder Texte umfasst. Ideal ist eine Ladezeit von bis zu 2,5 Sekunden.
Visuelle Stabilität (CLS – Cumulative Layout Shift)
CLS bewertet die Stabilität des Layouts einer Webseite. Es berücksichtigt, ob Layout-Elemente während der Nutzung nachladen oder sich verschieben. Ein Wert von bis zu 0,4 wird als optimal angesehen.
Interaktivität (FID – First Input Delay)
FID misst die Zeitspanne von der ersten Nutzerinteraktion bis zur Reaktion der Webseite. Eine Reaktionszeit von maximal 100 Millisekunden gilt als akzeptabel.
Diese Metriken bieten wertvolle Einblicke und Handlungsempfehlungen für Webseitenbetreiber, um die Benutzerfreundlichkeit und Performance ihrer Seiten kontinuierlich zu verbessern.

Vergleich zwischen INP und FID
Im Gegensatz zu FID, das nur die erste Nutzerinteraktion berücksichtigt, umfasst INP alle Interaktionslatenzen und deren Verarbeitungszeiten. Dies führt zu einer genaueren Bewertung der gesamten Nutzerinteraktion und ermöglicht es Webseitenbetreibern, spezifische Optimierungen vorzunehmen.
Optimierung der INP-Werte
Zur Verbesserung der INP-Werte empfiehlt Google folgende Maßnahmen:
- Entfernung unnötiger JavaScript-Codes: Reduziere überflüssige Skripte, die die Ladezeiten verlängern.
- Optimierung von Drittanbieter-Skripten: Minimiere die Anzahl der aktiven Skripte von Drittanbietern.
- Verzögerte Ausführung weniger wichtiger Aufgaben: Priorisiere wichtige Aufgaben und verschieben Sie weniger wichtige auf Zeiträume niedriger Aktivität.
Gute INP-Werte
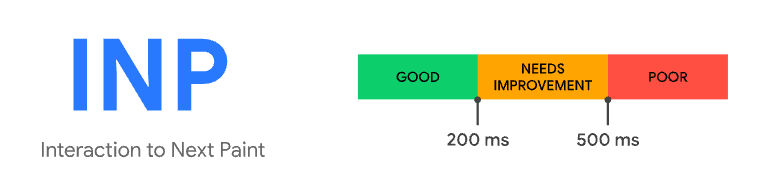
Laut Google gelten folgende INP-Werte als Richtlinie:
- Gute Reaktionszeit: Unter 200 Millisekunden
- Verbesserungswürdige Reaktionszeit: Zwischen 200 und 500 Millisekunden
- Schlechte Reaktionszeit: Über 500 Millisekunden
Überwachung der INP-Werte in der Google Search Console
Die Google Search Console bietet eine Übersicht der INP-Werte und gibt Empfehlungen zur Optimierung. Diese Funktion wird im Laufe des Jahres 2023 eingeführt und ersetzt die bisherige FID-Messung.
Fazit: Relevanz der INP-Optimierung
Für uns ist INP besonders spannend. Bisher wurde vor allem Wert auf die initiale Ladezeit einer Webseite gelegt. Das kann stark mit Technologien wie Server-Side-Rendering oder Static-Site-Generation beeinflusst werden. Die Laufzeit-Performance wurde dabei aber außen vor gelassen. Bei Webseiten, die mit React (oder Meta-Frameworks wie Next.js) umgesetzt sind, ist das Framework im Normalfall „schnell genug“. Bei viel Interaktivität oder großen Seiten kann es aber durchaus zu Framework-bedingten Verzögerungen kommen, die dann in der INP-Metrik auffallen könnten. Das kann also dann durchaus ein weiteres Argument dafür sein, zu performanteren Frameworks wie Solid.js zu greifen.