Baseline: Ein Blick auf Cross-Browser-Compatibility
Im Jahr 2023 kündigte Google das Projekt „Baseline“ an – eine Zusammenarbeit großer Webbrowser, die standardisierte Informationen zur Unterstützung von Funktionen im gesamten Web-Ökosystem bereitstellt. Ziel dieser Initiative ist es, Entwicklern zu ermöglichen, neue Funktionen einfach in allen Browsern zu implementieren, ohne mehrere Quellen wie CanIUse, MDN, WebKit oder ChromeStatus abgleichen zu müssen.
Was ist Baseline?
Bei der Entwicklung von Webanwendungen möchten wir vermeiden, Funktionen einzusetzen, die nicht in allen Browsern unterstützt werden, mit denen potentielle Nutzer auf unsere Seite zugreifen könnten. Schließlich wollen wir nicht, dass Nutzer auf fehlerhafte Elemente stoßen, weil Browser A Funktion B noch nicht unterstützt (Das klassische InternetExplorer-Dilemma).
In der Vergangenheit bin ich oft auf solche Probleme gestoßen, aber mit dem Aus von InternetExplorer im Jahr 2022 haben sich die Teams der großen Browser darauf verständigt, den Zugang zu Informationen über die Browser-Unterstützung zu vereinfachen und - in Verbindung mit dem Interop-Projekt - die Einführung neuer Funktionen erheblich zu beschleunigen.
So hörten wir erstmals vom Chrome-Team über „Baseline“, das inzwischen von der W3C WebDX Community Group verwaltet wird und sich zu einer gängigen Anlaufstelle für Entwickler entwickelt hat, wenn es darum geht, Web-Features zu recherchieren. Vielleicht bist du beim Recherchieren neuer Funktionen bereits auf eines der folgenden Baseline-Badges gestoßen:
- Limited Availability (Noch nicht in allen großen Browsern verfügbar)
- Newly Available (In allen großen Browsern interoperable)
- Widely Available (Grundsätzlich safe to use. Das passiert in der Regel 30 Monate nach erreichen des "Newly Available" Status)
Diese Badges bieten einen Überblick über den Feature-Support in den folgenden Browsern (und deren Plattformen), die zusammen einen Marktanteil von über 92% ausmachen:
- Apple Safari (iOS, macOS)
- Google Chrome (Android, Desktop)
- Microsoft Edge (Desktop)
- Mozilla Firefox (Android, Desktop)
Baseline deckt jedoch keine Unterstützung für assistive Technologien ab. Wenn dein Projekt Web Content Accessibility Guidelines (WCAG)-konform sein soll, empfiehlt sich, zusätzliche Recherchen zur Funktionsunterstützung durchzuführen.
Für detaillierte Informationen zur Barrierefreiheit sollten Entwickler Ressourcen wie die Web Accessibility Initiative (WAI) Richtlinien konsultieren und ihre Implementierungen mit verschiedenen Screenreadern und assistiven Technologien testen. Dieser zusätzliche Schritt stellt sicher, dass Webanwendungen nicht nur technisch in allen Browsern unterstützt werden, sondern auch für alle Nutzer wirklich accessible sind.
Die Baseline-Badges verstehen
Wenn du neue Features in deinem Projekt implementierst, starte damit, den Baseline-Status der Funktion in der MDN- oder web.dev-Dokumentation zu überprüfen. Das Baseline-Badge zeigt dir das aktuelle Unterstützungsniveau der Funktion an.
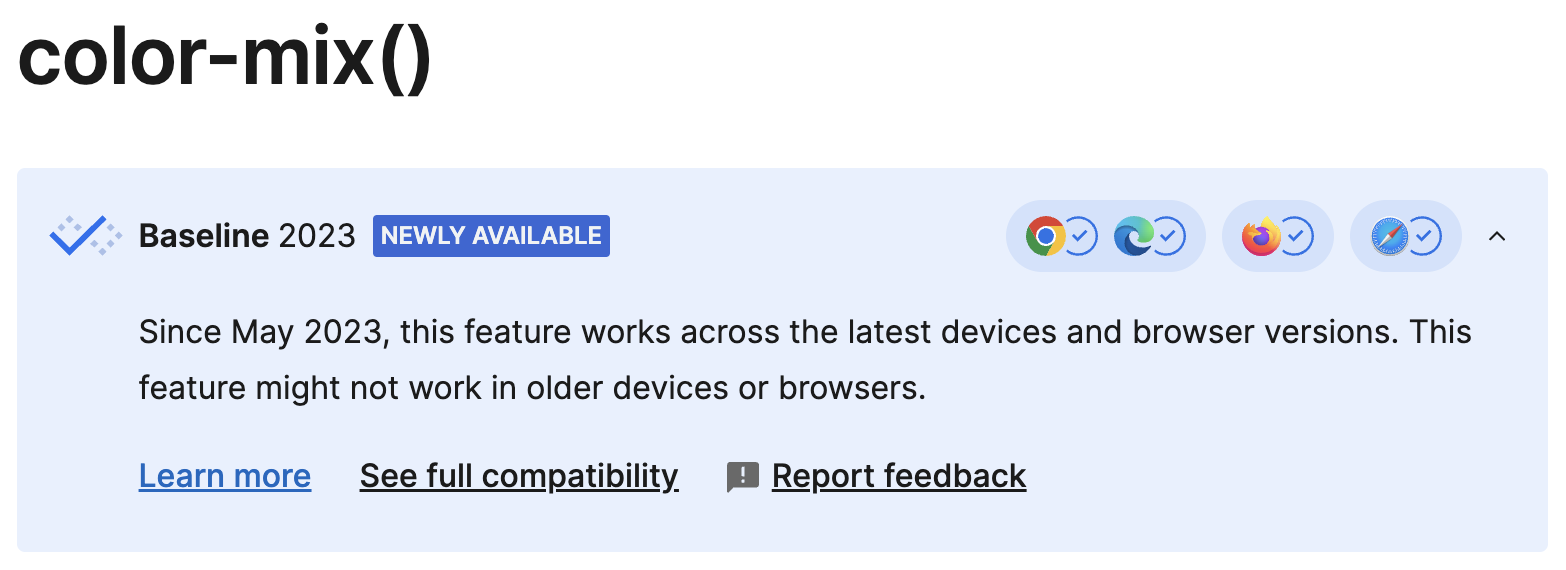
Für die 2023 breit implementierte CSS color-mix Funktion wird die Dokumentation auf MDN aktuell durch dieses Banner ergänzt:

Die Baseline-badges könnten folgendermaßen interpretiert werden:
Funktionen, die mit „Widely Available“ gekennzeichnet sind, können mit gutem Gewissen implementiert werden, da sie nachgewiesene Browser-Kompatibilität bieten.
Bei Funktionen, die als “Newly Available“ markiert sind, musst du prüfen, ob die Abdeckung von 92% der Browser mit den Bedürfnissen deiner Zielgruppe übereinstimmt. Hierbei ist außerdem zu erwähnen, dass Benutzer auch ältere Browser-Versionen verwenden könnten, womit der eigentliche Anteil der Abdeckung wesentlich geringer sein könnte.
Bei Funktionen mit „Limited Availability“ kannst du entweder:
- Progressive enhancement mit fallbacks implementieren, beispielsweise eine fallback-color hinterlegen, falls color-mix nicht unterstützt wird
- Eine alternatives, breiter unterstütztes Feature wählen wie die Generierung von Mischfarben über JavaScript oder SCSS Makros statt color-mix
- Abwarten, bis das Feature den Status „Newly Available“ erreicht
Dieser Ansatz reduziert die Zeit, die du mit Recherchen zur Cross-Browser-Kompatibilität verbringst, erheblich und trägt dazu bei, eine konsistente development experience über verschiedene Browser hinweg zu gewährleisten.
💡 Tipp: Abonniere die Baseline-Updates über ihr GitHub-Repository oder die Blogs der Browser-Anbieter, um über den Fortschritt von Funktionen in den verschiedenen Verfügbarkeitsstufen informiert zu bleiben
Alternativ kann der Baseline-Status von features auch über eine API abgefragt oder auch direkt als Webcomponent in HTML eingebaut werden.
Zusammenfassung
Baseline vereinfacht die Implementierung von Features über verschiedene Browser hinweg, indem es standardisierte Informationen zur Funktionsunterstützung bereitstellt und die Notwendigkeit reduziert, mehrere Quellen zu überprüfen. Entwickler können die Baseline-Badges nutzen, um den Feature-support in den wichtigsten Browsern zu bewerten und fundierte Entscheidungen bei der Implementierung zu treffen.