Best practices for Core Web Vitals: Optimize your website performance
Learn how to improve your website's performance and boost your Google ranking with best practices for Core Web Vitals. Actionable tips and tools.
Introduction to Core Web Vitals
Today we're talking about Core Web Vitals, a Google initiative that defines essential metrics for the user experience on websites. These metrics help you measure different aspects of web performance and understand how well your site is performing for users. The most important metrics are Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS). Let's look together at what these terms mean and how you can improve your website.
The three main metrics of Core Web Vitals
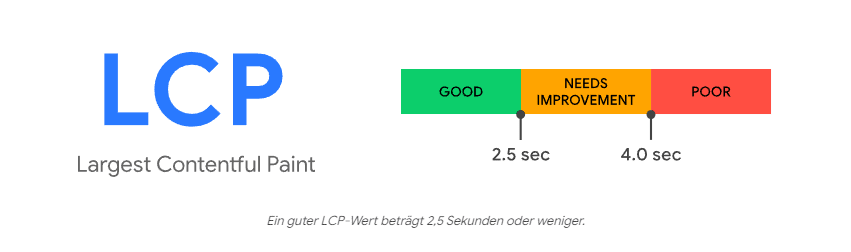
Largest Contentful Paint (LCP)
LCP measures the load time of the largest visible content on your website. This can be an image, a video or a large block of text. A good LCP value is under 2.5 seconds. If the LCP time is too slow, it can frustrate visitors and cause them to leave your site before it has fully loaded. Of course, we want to avoid that.
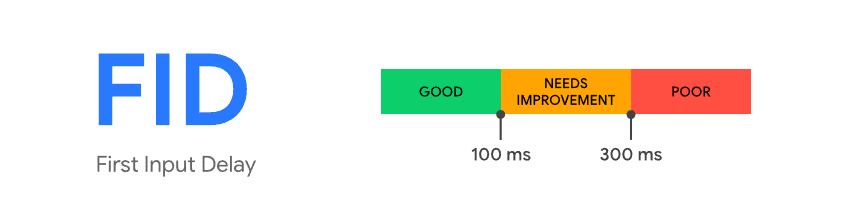
First Input Delay (FID)
FID measures the time it takes for your website to respond to the first user interaction. This could be a click on a link, a tap in a form field or another interaction. An ideal FID value is less than 100 milliseconds. Long FID times can cause a poor user experience as the page appears sluggish and does not respond immediately.
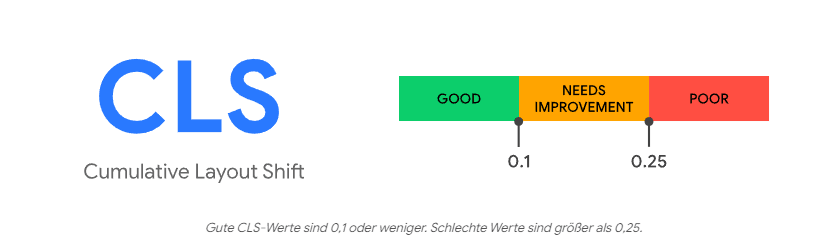
Cumulative Layout Shift (CLS)
CLS measures the stability of your website's layout. It is about how often and how much visible elements on a page shift during loading. A good CLS value is below 0.1. Large layout shifts can irritate users and lead to misclicks, which significantly impairs the user experience.
Best practices for improving LCP
To improve LCP, you should ensure that the largest content on your site is delivered quickly. One way to do this is to optimize the load time of large images and videos. Use modern image formats such as WebP and make sure your images are scaled correctly. Another way is to use content delivery networks (CDNs) to load content faster. You should also reduce unnecessary JavaScript and CSS resources to further increase loading speed.
Best practices for improving FID
Reducing FID requires optimization of JavaScript execution. Minimize the amount of JavaScript that is executed on page load and ensure that important tasks are prioritized. Use browser caching to provide resources faster and avoid long JavaScript tasks that block the main thread. The use of web workers can also help to speed up user interaction.
Best practices for improving CLS
To minimize CLS, you should define placeholders for dynamic content. This prevents elements from shifting unexpectedly when new content is loaded. Use fixed sizes for images and videos and avoid inserting content via banner ads or pop-ups, which can disrupt the layout. Ensure that fonts are loaded correctly to avoid layout shifts caused by fonts.
Tools for analyzing and monitoring Core Web Vitals
There are several tools you can use to analyze and monitor the Core Web Vitals of your website. Google PageSpeed Insights provides detailed reports and recommendations for improvement. Lighthouse, another Google tool, offers comprehensive audits and performance reports. You can also use Chrome User Experience Report data to analyze real user data. These tools help you to identify weaknesses and implement targeted optimization measures.
Summary and next steps
Optimizing the Core Web Vitals is crucial for a better user experience and a higher Google ranking. By implementing the above best practices, you can significantly improve the loading times and interactivity of your website. Use the tools available for continuous monitoring and adjustment. Make the Core Web Vitals an integral part of your website optimization strategy for long-term success.